6 Quy tắc tối ưu trải nghiệm người dùng (UI/UX) khi thiết kế app mobile
Trong giới công nghệ phần mềm chắc chắn không ai là không biết đến tối ưu trải nghiệm người dùng (UI/UX). Có thể hiểu đơn giản UI/UX những thứ bạn có thể nhìn thấy khi sử dụng website hay ứng dụng di động. Nếu bố cục của một phần mềm, trang web được sắp xếp tốt, hình ảnh bắt mắt, thì ta nói trang web hay phần mềm đó có giao diện đẹp hay UI tốt.
Trải nghiệm người dùng ảnh hưởng rất lớn đến quyết định sử dụng ứng dụng của người dùng. Chính vì thế, Ikitech đã tổng hợp 7 Quy tắc tối ưu trải nghiệm người dùng khi thiết kế app mobile để bạn có thể tham khảo.
Nội dung bài viết
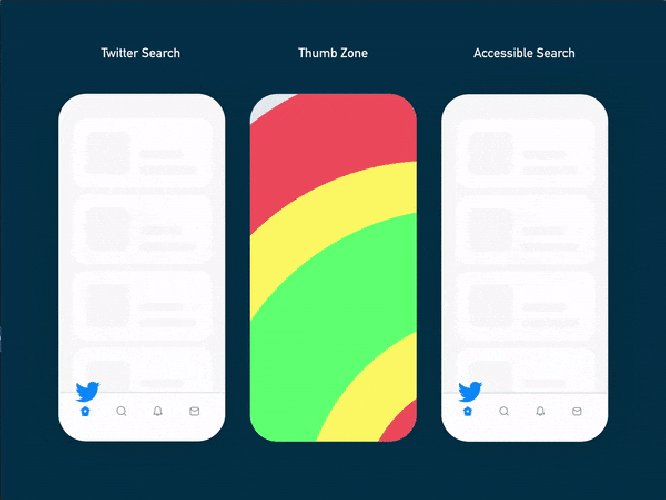
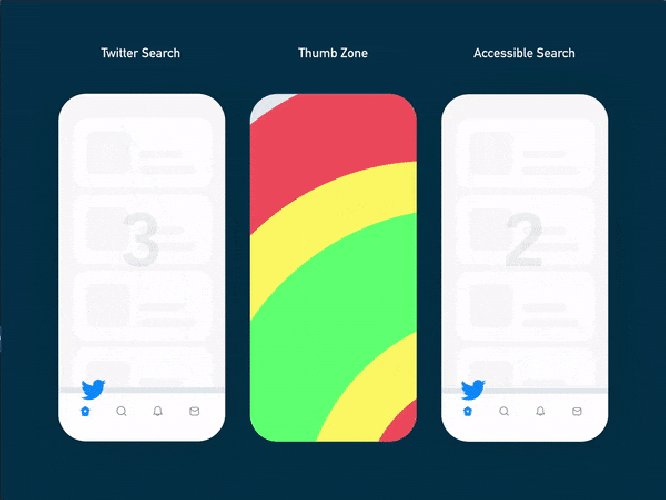
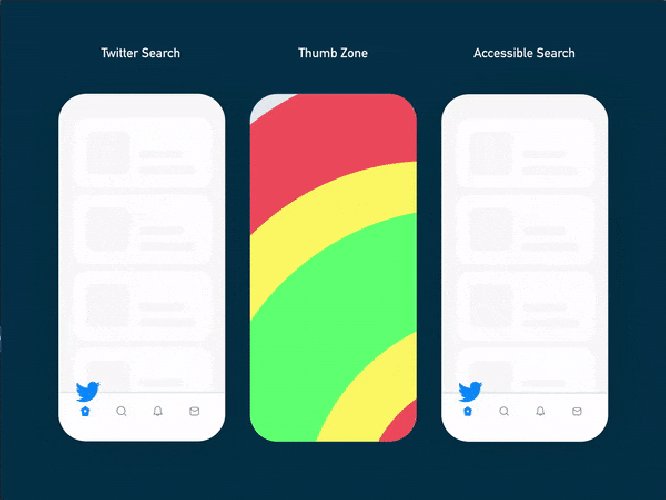
1. Tạo vùng cảm ứng lớn

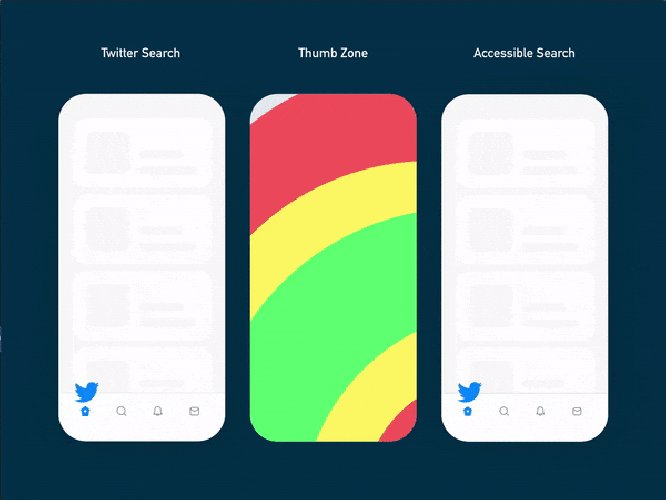
Tạo vùng cảm ứng lớn
Thiết kế app mobile cần đảm bảo các nút điều khiển dễ dàng sử dụng khi dùng ngón tay cái. Đặc biệt các nút điều khiển cần lớn để người dùng dễ dàng sử dụng.
Nếu bạn muốn khách hàng sử dụng app của mình, thì ứng dụng cần thân thiện với người dùng. Các thanh điều hướng của ứng dụng nên đơn giản và tự nhiên nhất có thể.
>>> Tìm hiểu thêm: Những nguyên tắc cơ bản khi thiết kế app bán hàng online
2. Sắp xếp gọn gàng – Giảm sự lộn xộn trong thiết kế

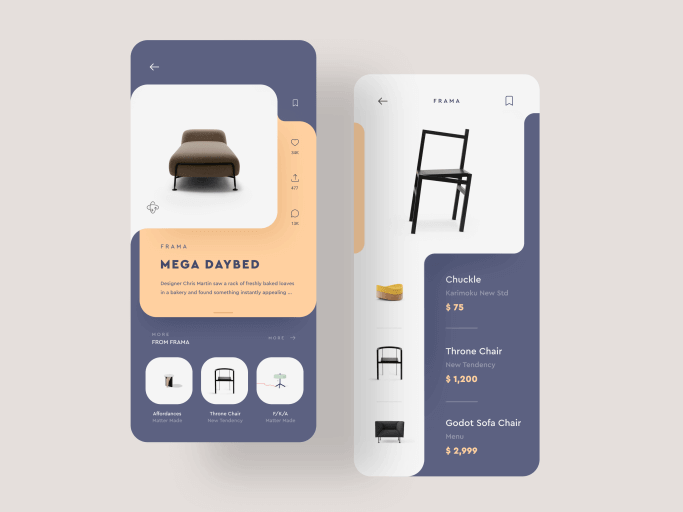
Sắp xếp gọn gàng
Bạn không nhất thiết phải hiển thị mọi thông tin lên trên giao diện ứng dụng. Nội dung cần được tổ chức một cách logic. Đảm bảo người dùng chỉ cần nhìn là hiểu rõ ràng về các tính năng cũng như cách sử dụng app.
3. Hiển thị nội dung văn bản lớn

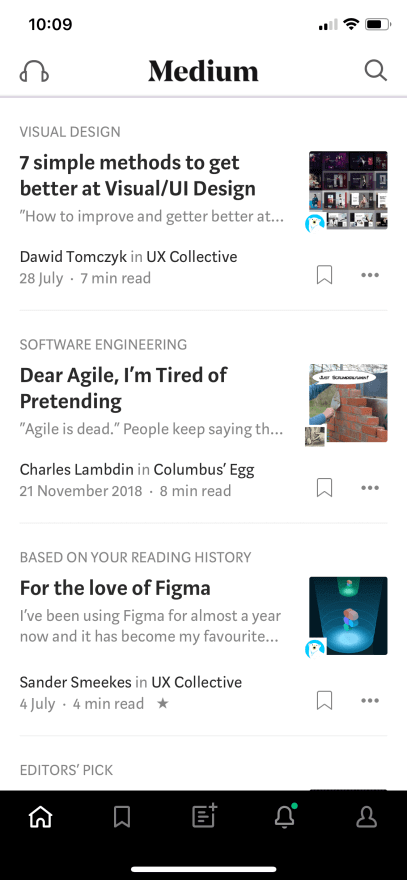
Hiển thị nội dung văn bản lớn
Màn hình điện thoại di động nhỏ hơn màn hình web. Do đó, nội dung hiển thị cần lớn và rõ ràng. Kích thước cho phông chữ trên điện thoại di động là khoảng 11 pts là tốt nhất. Khoảng cách dòng và chữ thích hợp sẽ giúp người đọc cảm thấy thoải mái và dễ dàng dành nhiều thời gian để đọc hơn.
4. Sử dụng các biểu mẫu đơn giản

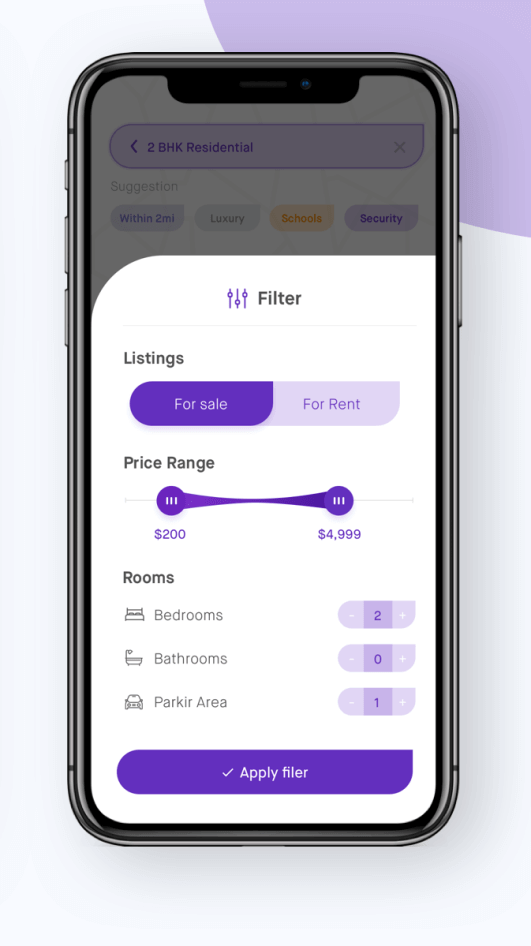
Sử dụng các biểu mẫu đơn giản
Cố gắng sử dụng các biểu mẫu đơn giản để người dùng có thể cung cấp thông tin một cách dễ dàng. Tối thiểu việc dùng biểu mẫu yêu cầu người dùng phải nhập văn bản.
5. Thiết kế thân thiện với ngón tay cái

Thiết kế thân thiện với ngón tay cái
Trong thiết kế giao diện, ngoài yếu tố thẩm mỹ thì ứng dụng di động cũng cần phải dễ sử dụng và thoải mái. Theo một số thống kê thói quen khi dùng smartphone thì có đến hơn 50% người dùng sử dụng ngón tay cái.
Thiết kế app mobile cần có bố cục màn hình thân thiện với ngón tay cái. Cung cấp các nút điều khiển mà người dùng chỉ cần chạm một lần bằng ngón tay cái.
6. Tập trung vào sự nhất quán
.png)
Tập trung vào sự nhất quán
Một trong những điều quan trọng bạn cần làm là phải giữ tính nhất quán cho thiết kế. Nói một cách dễ hiểu, thiết kế giao diện người dùng cho app bán hàng nhất quán khi các yếu tố (elements) nhìn tương tự và trông giống nhau xuyên suốt trên giao diện.
Tính nhất quán có thể được chia thành 3 phần
+ Tính nhất quán về giao diện: Các nút chức năng, kiểu chữ và màu sắc phải giống nhau và trực quan.
+ Nhất quán về tính năng: Các yếu tố điều hướng phải hoạt động giống nhau trên các màn hình khác nhau.
+ Nhất quán với các thiết kế số khác: Tất cả các sản phẩm của bạn (ví dụ: trang web, ứng dụng Android và ứng dụng iOS) phải có chung mẫu thiết kế tương tự nhau.
Thông qua bài viết trên thì bạn đã phần nào hiểu được việc tối ưu trải nghiệm người dùng UI/UX trong thiết kế app mobile chuyên nghiệp. Hy vọng những thông tin trên sẽ giúp ích trong quá trình xây dựng và phát triển app của bạn.







.png)




